
Bistroo's nieuwe uitstraling
Vue 3
Vuex
Cypress
Figma
Development
UX Design
UI Design
A/B Testing
Opdracht omschrijving
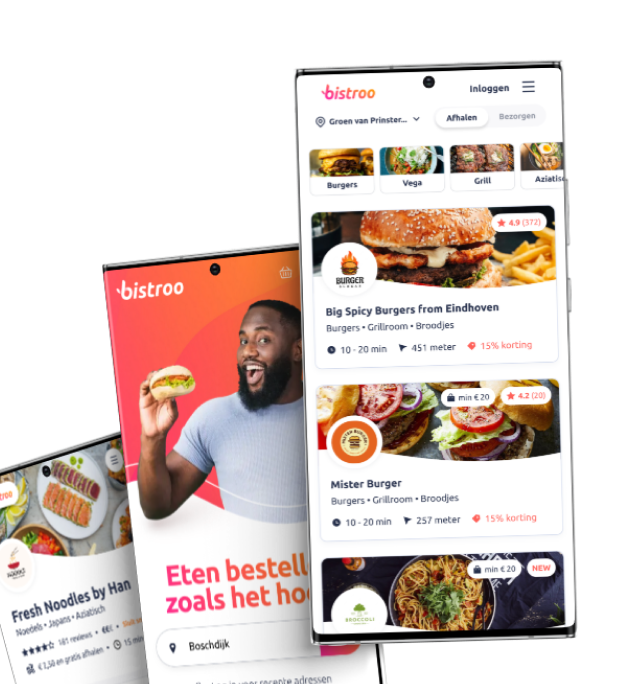
Een rebrand vertalen in een smakelijke interface
Bistroo is constant aan het bouwen. Aan het platform, maar ook aan het merk.
Recent hebben ze een redesign achter de rug, waarin de slogan “samen eten is lekkerder eten” centraal staat. Het mag allemaal wat gekker, wat edgy-er, wat minder serieus. Aan mij de kans dit te verwerken in een nieuwe interface.
Tegelijkertijd had ik een hoop ideeën verzameld om de interface gemakkelijker te maken. Want als je honger hebt, dan wil je dat er niks tegenzit.

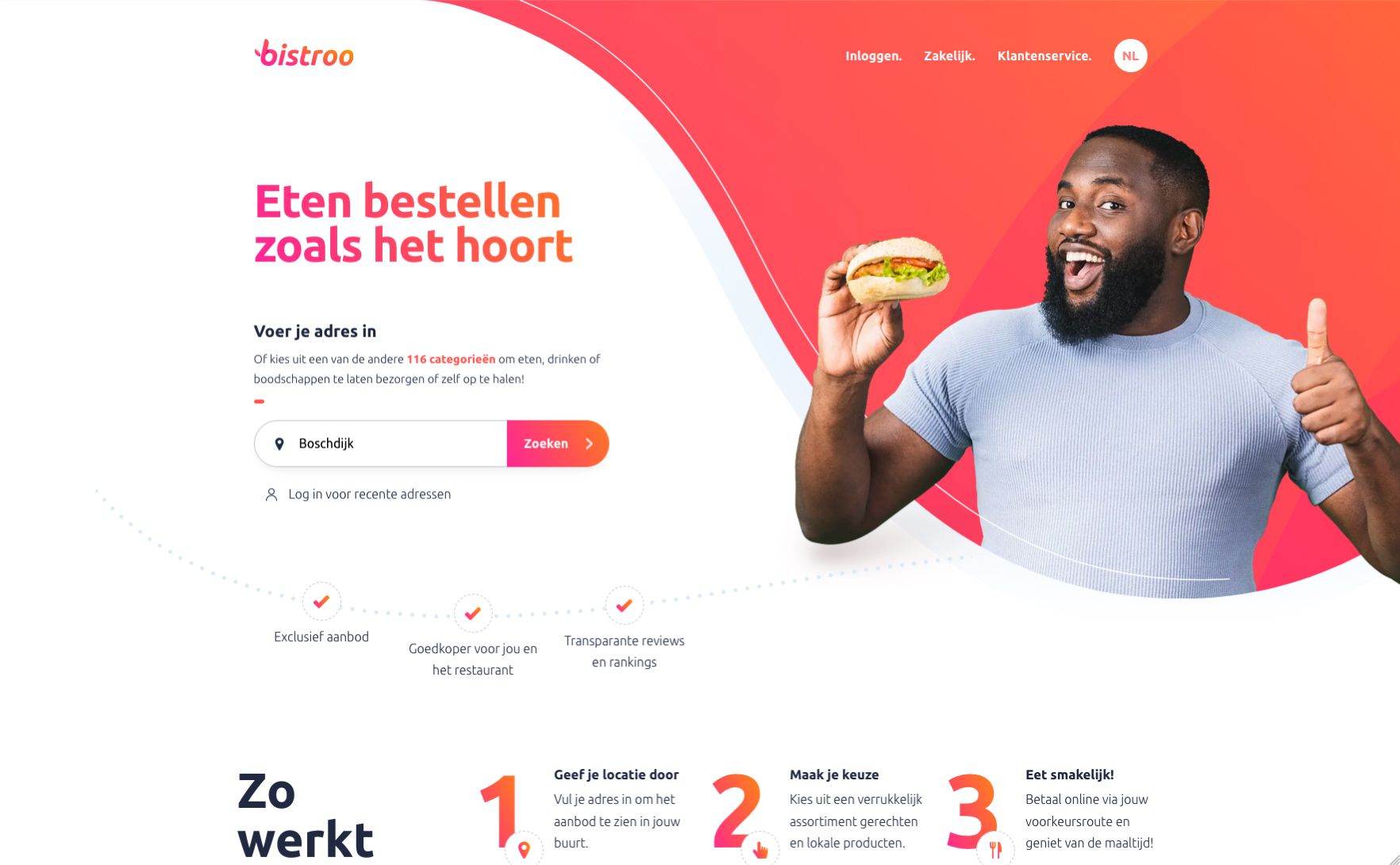
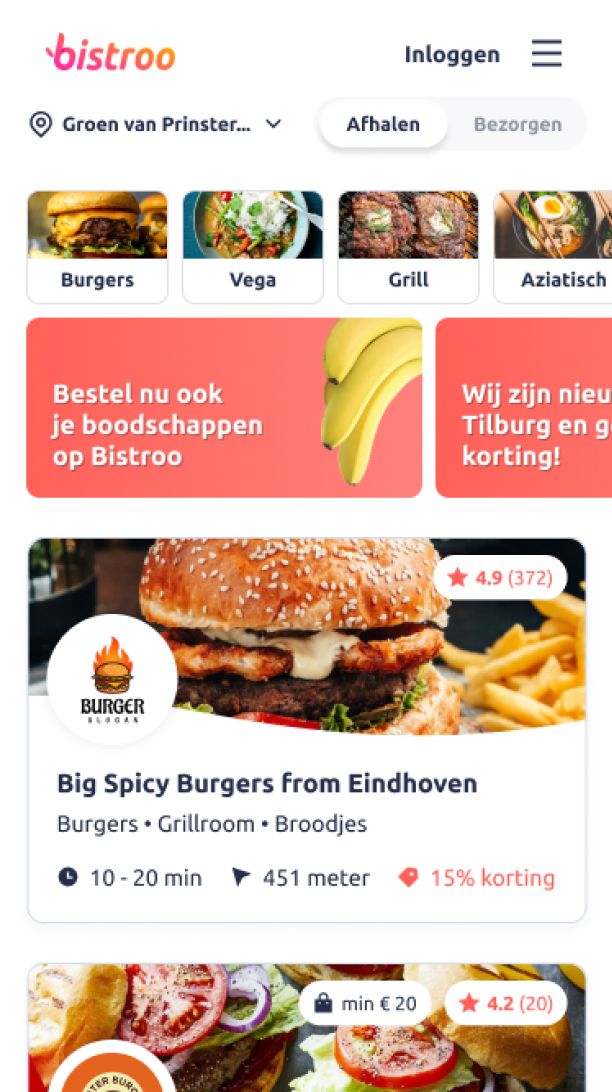
De homepage
Gemakkelijk je locatie invullen
Het grootste doel van deze pagina is om zo snel mogelijk de locatie van de bezoeker te bepalen.
Daarnaast is het belangrijk te laten zien dat Bistroo een platform is om eten te bestellen.


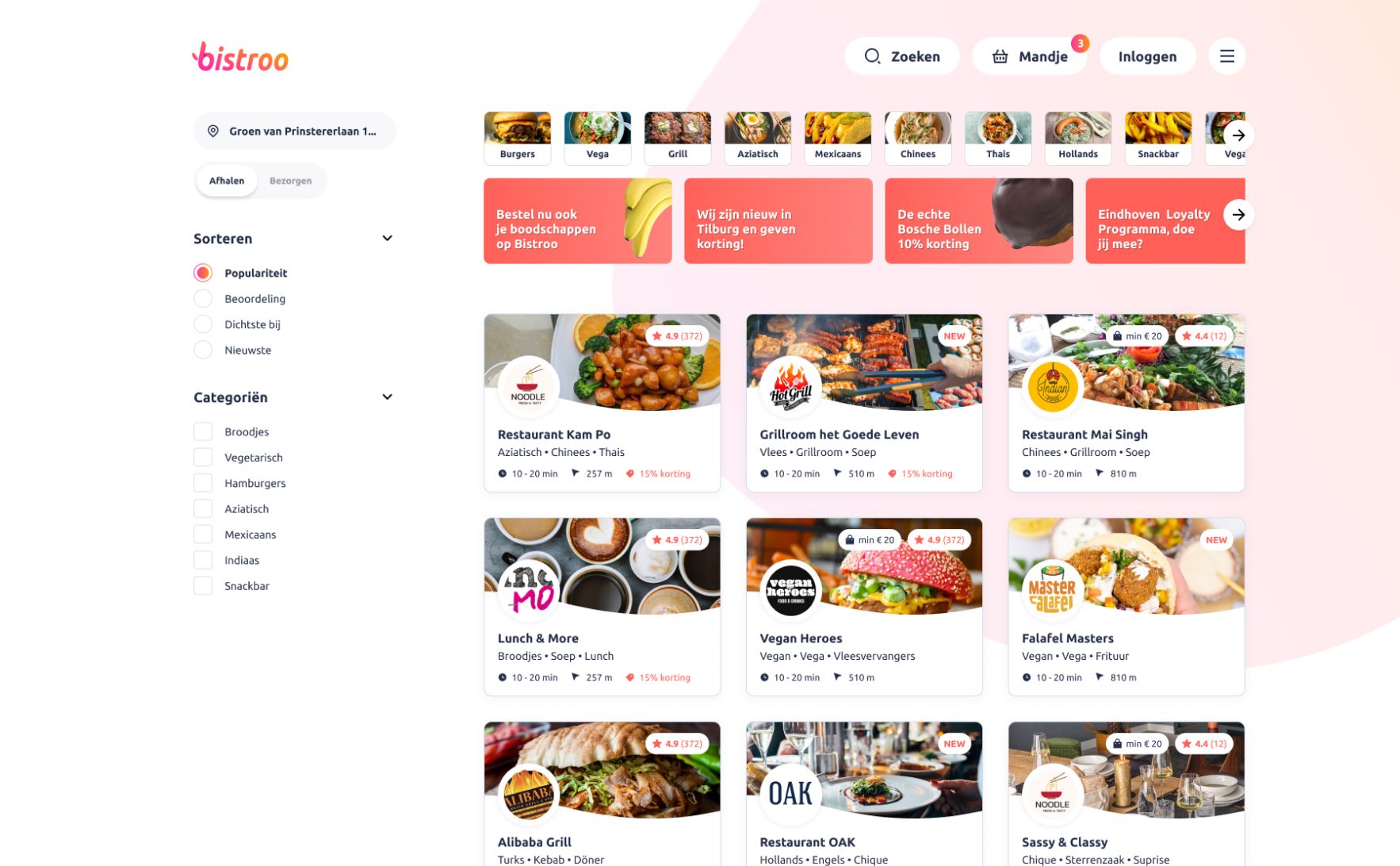
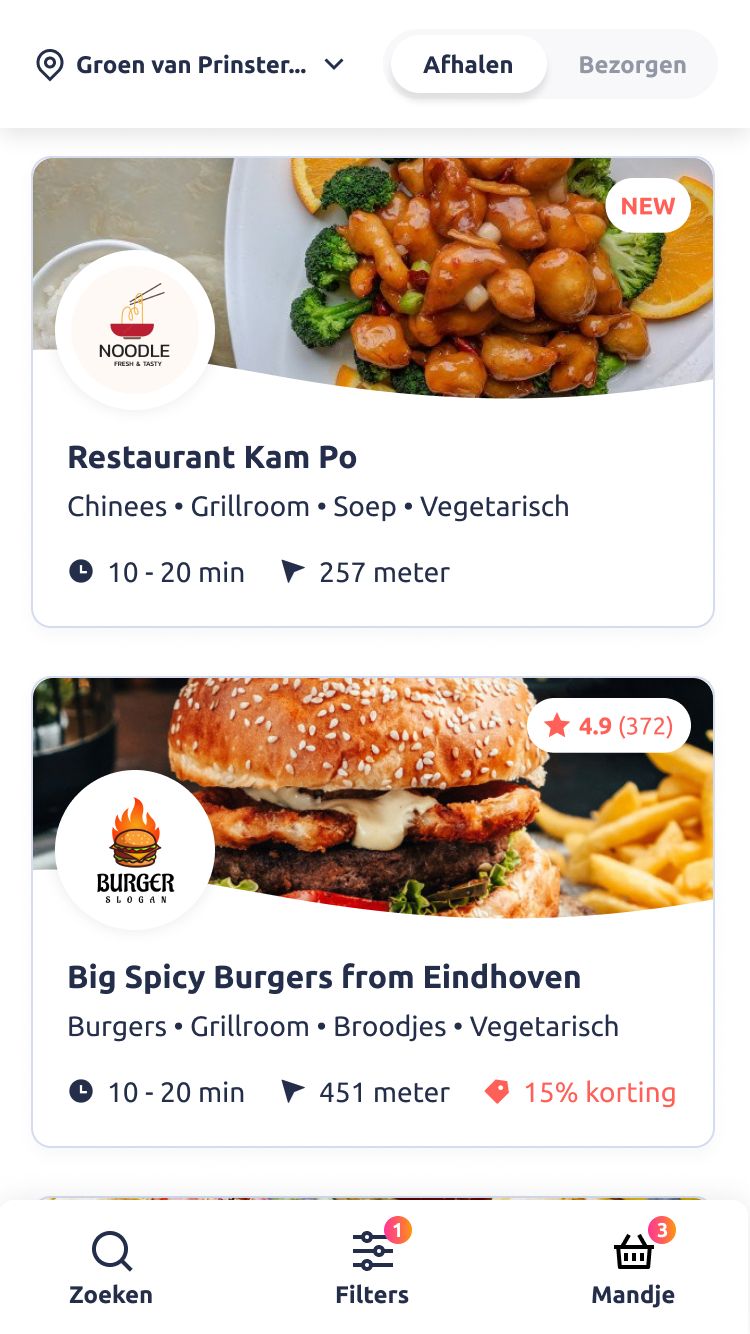
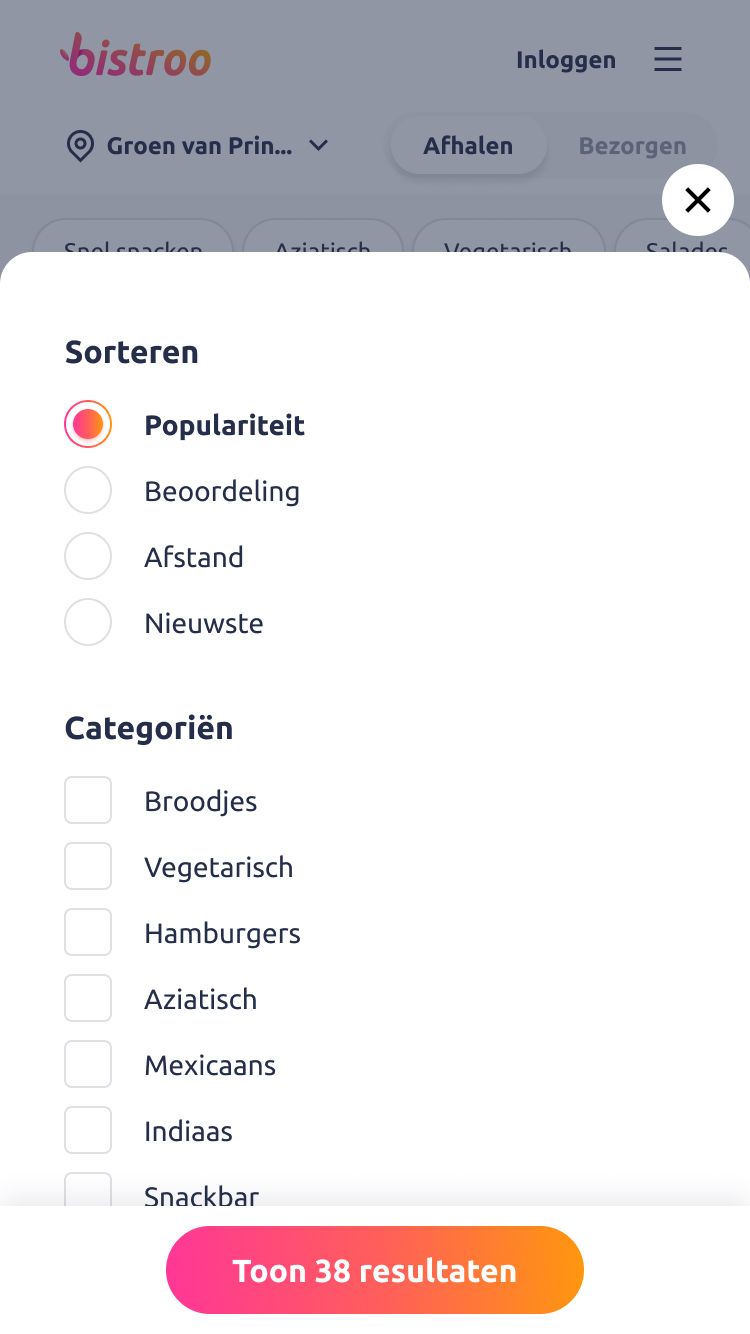
De marktplaats pagina
Zo snel mogelijk een keuze maken in een restaurant
Op de marktplaats moet de bezoeker zo snel mogelijk een keuze in restaurant maken. De locatie is in de vorige stap al ingevuld.
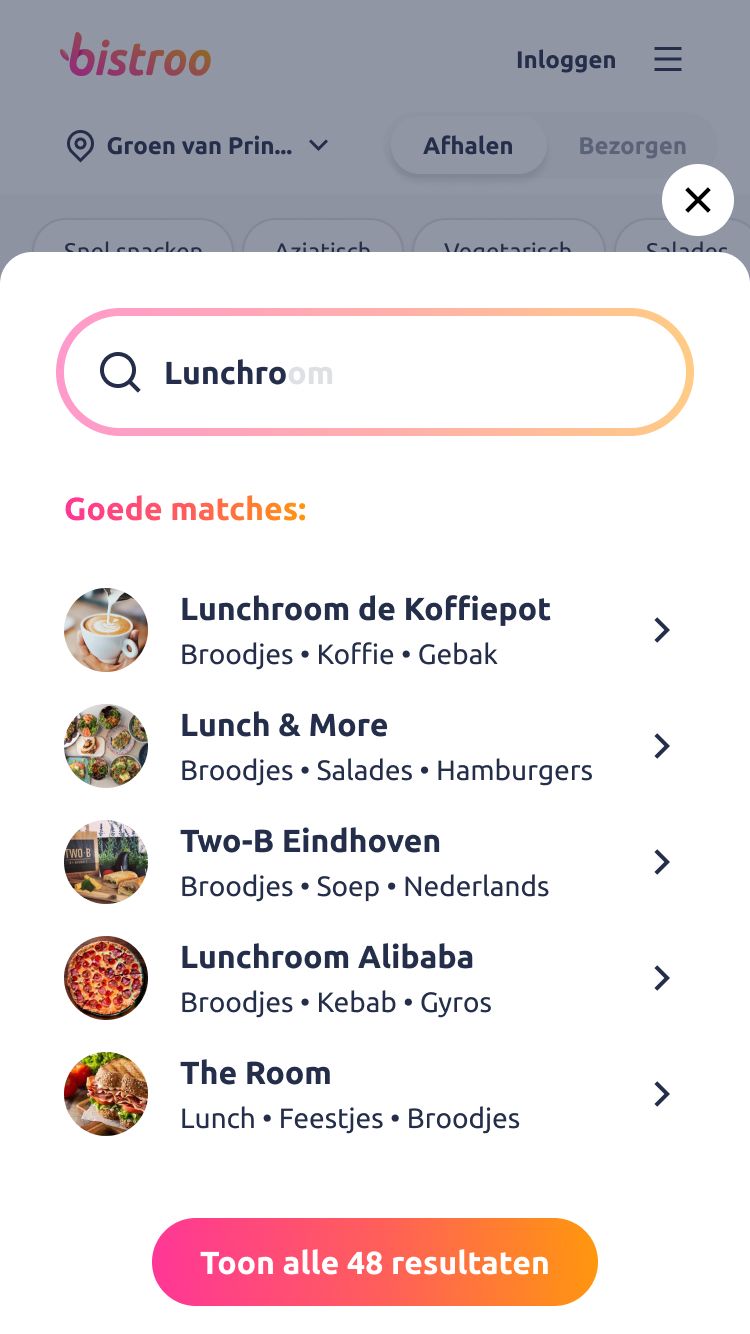
In het overzicht moet de gebruiker kunnen filteren en sorteren op voorkeuren. Als de gebruiker al een specifiek restaurant in het hoofd heeft, dan is er een mogelijkheid daarnaar te zoeken.
Het kan ook zo zijn dat de gebruiker al een gevuld mandje heeft bij een bepaald restaurant. In dit geval moet het altijd mogelijk zijn terug te gaan naar dat mandje. Een notificatie laat zien hoeveel items er in je mandje zitten en maakt het aantrekkelijk daarop te drukken.





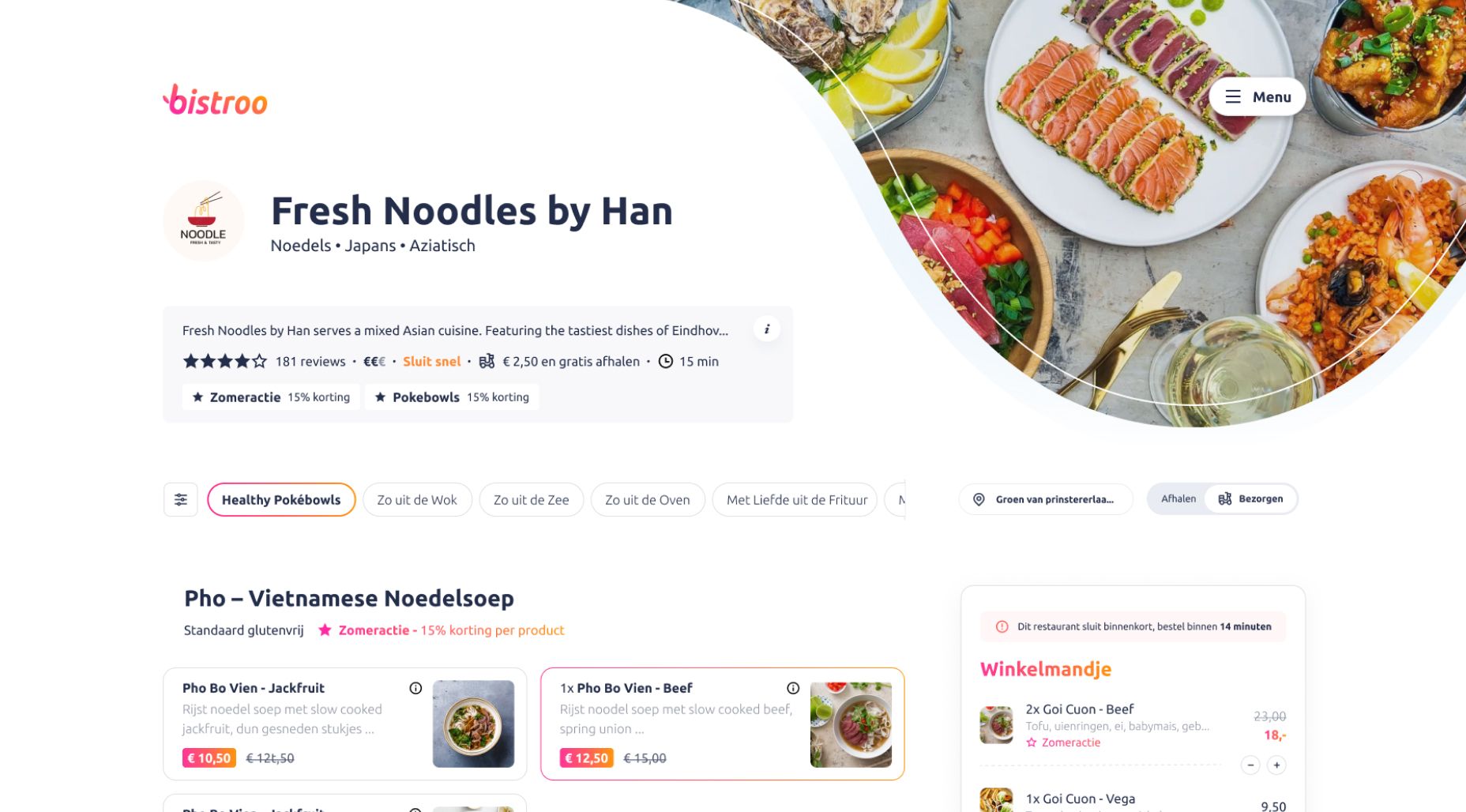
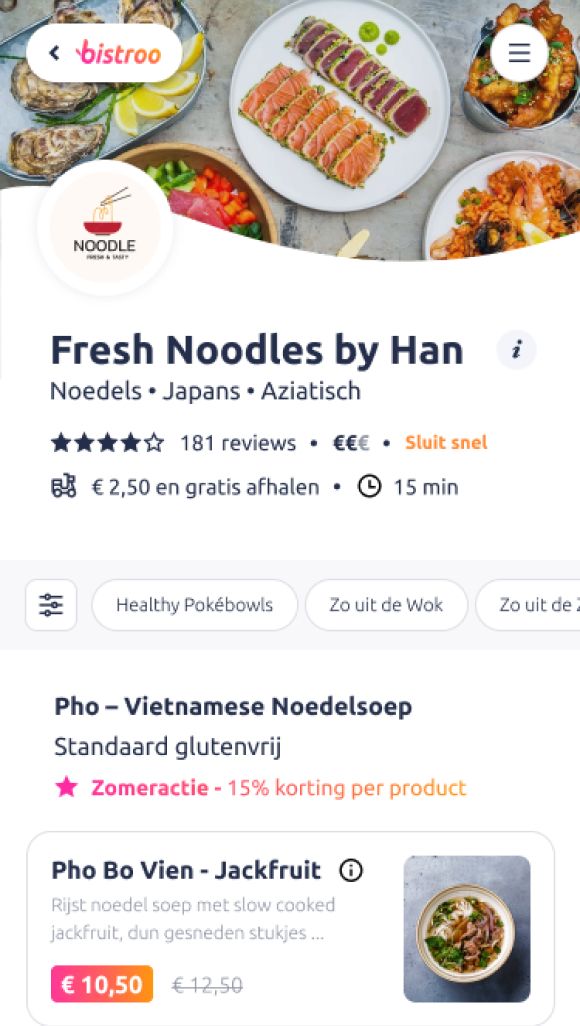
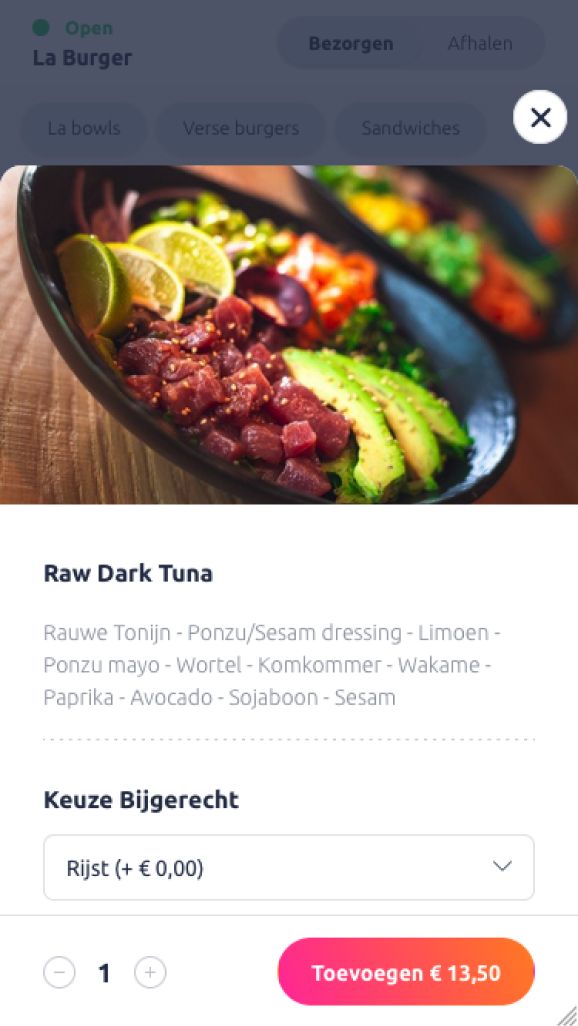
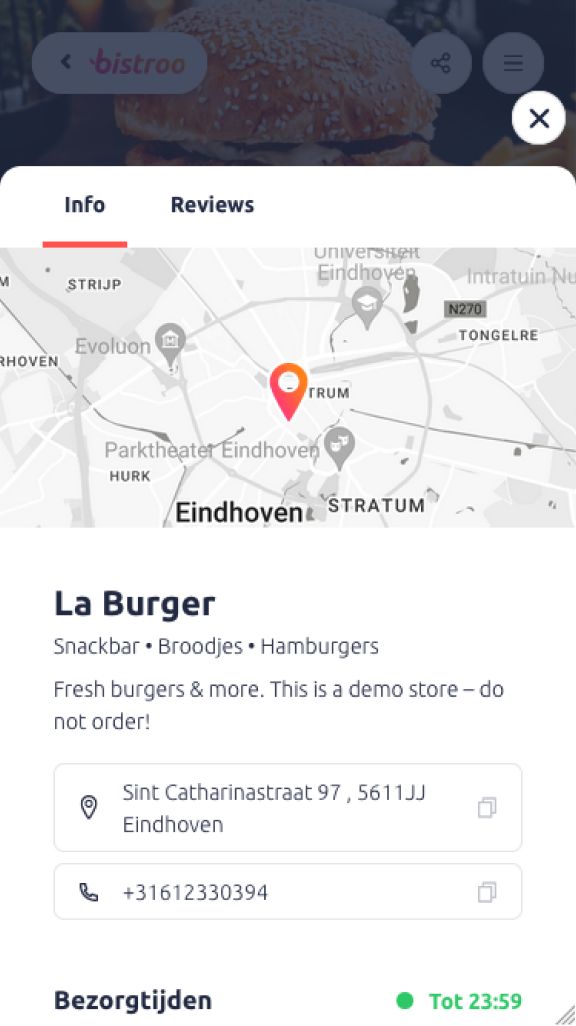
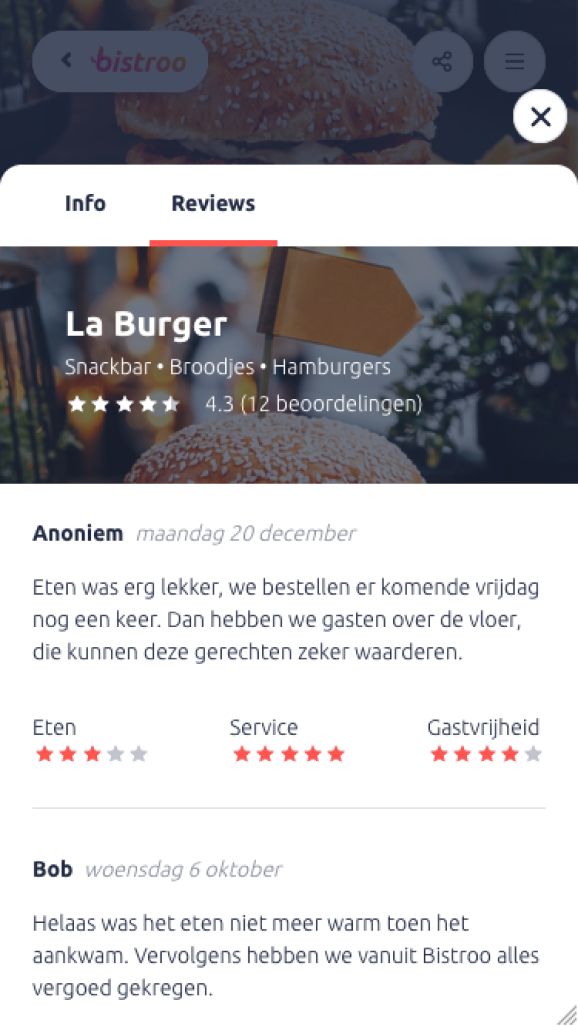
De restaurantpagina
Snel zien of er wat bij zit voor jou
Vaak wordt er gedacht dat een bezoeker begint op de home pagina. In de praktijk is dit echter zelden zo.
De restaurant is vaak het beginpunt van de reis. Veel restaurants linken namelijk vanuit hun eigen website naar Bistroo om bestellingen te plaatsen.
Op deze pagina wil je snel zien of het restaurant open is, of het restaurant ook bezorgd en hoe de reviews zijn.
Daarna wil je door de gerechten kunnen bladeren om een beslissing te maken of het aanbod bij jou past.






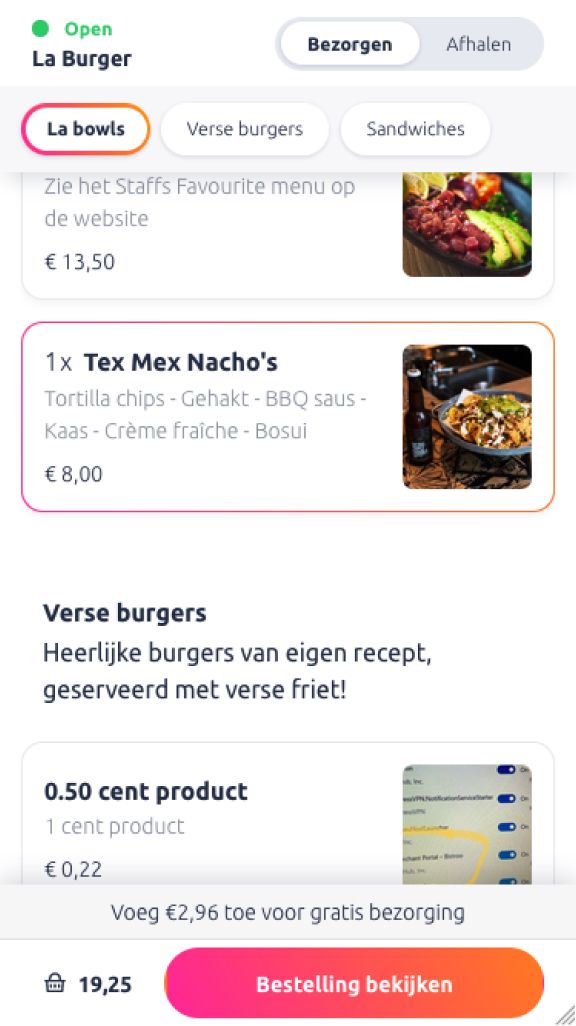
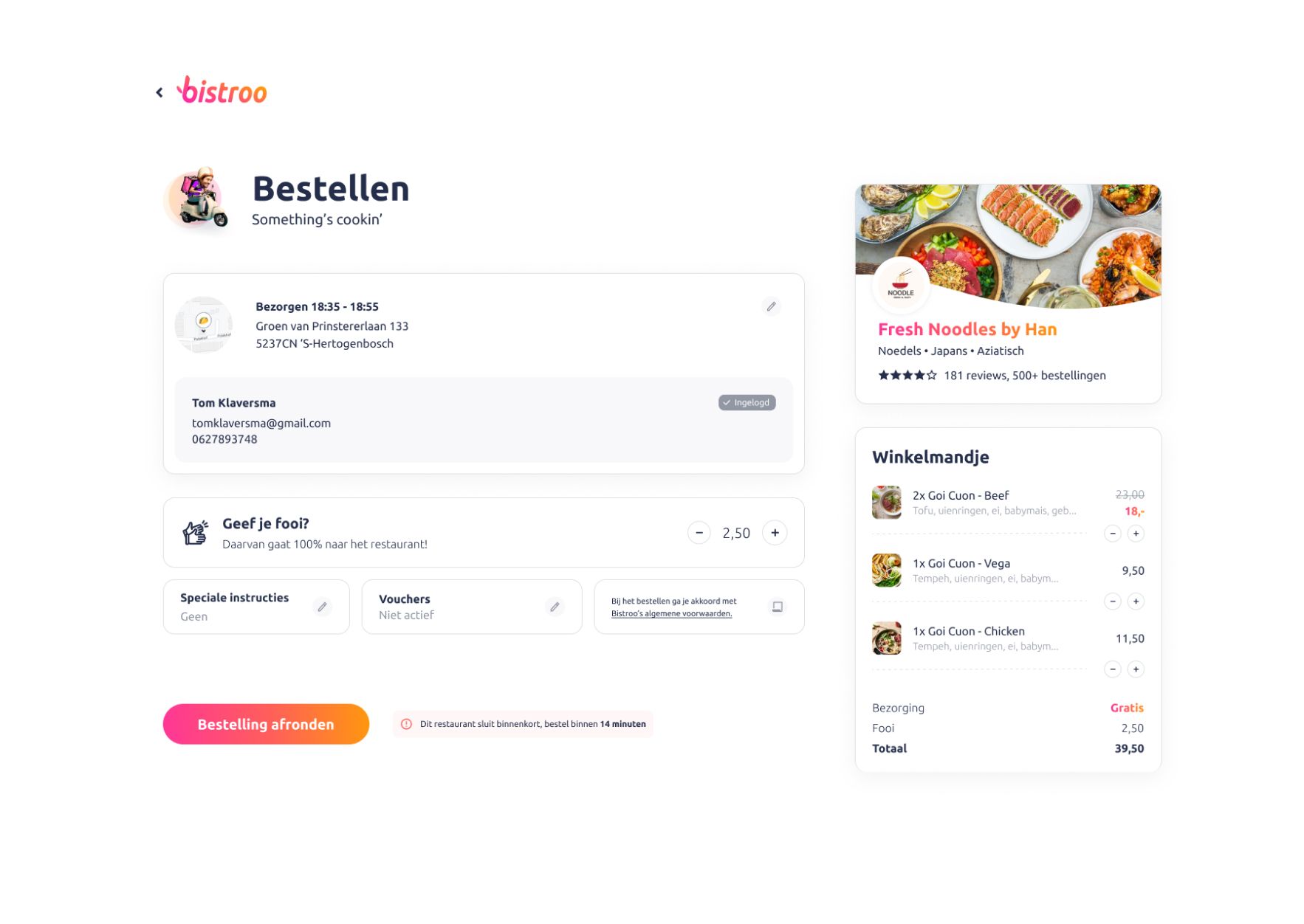
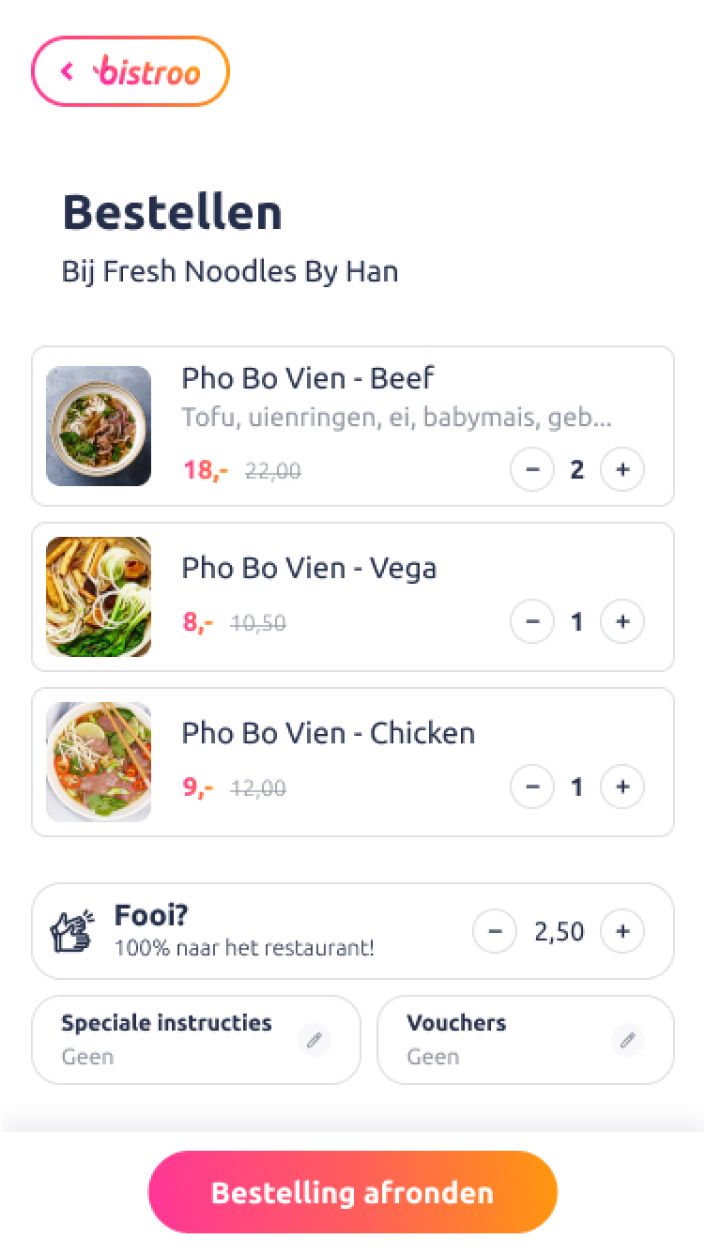
De afreken pagina
Wrijvingloos af kunnen rekenen
De afrekenpagina moet vooral duidelijk zijn. De bezoeker moet snel kunnen zien of de bestelling klopt. Daarna is er eigenlijk maar één belangrijke actie: de bestelling plaatsen.
Zodra deze in orde zijn, dan komen de distributie- en contactgegevens. Deze zijn in te stellen via een modal flow, waarin de gebruiker mee wordt genomen door de stappen heen. Deze flow breekt de stappen op, waardoor het overzichtelijker is en als een sneller proces aanvoelt.


De bedankt pagina
Op de hoogte blijven en het wachten verzachten
Als alles goed gaat, dan is dit de laatste pagina van de bezoeker. Het eten is besteld, het is zaak dat we de hongerige klant op de hoogte houden van waar het eten blijft.
Daarnaast kunnen we het wachten verzachten, door de gebruiker wat te doen te geven.
Deze pagina ga ik binnenkort designen en ontwikkelen. Hou de website van Bistroo in de gaten voor meer smakelijk nieuws 😉