
Henkelman's nieuwe website
Javascript
GSAP
TailwindCSS
Vite
Drupal
Twig
Development
Client presentation
Opdracht omschrijving
Designs naar een premium geanimeerde website
Henkelman migreert van webpartij naar Partout en laat daarbij een nieuwe marketing website bouwen.
Nadat Partout de designs heeft gemaakt en de klantwens heeft bepaald, werd ik ingeschakeld deze designs uit te bouwen naar Drupal templates. Tijdens dit proces heb ik de website tot leven gewekt met custom Javascript functionaliteit. Mijn aandeel ligt voornamelijk in het maken van een premium uitstraling. Hierbij zijn animaties een key element.

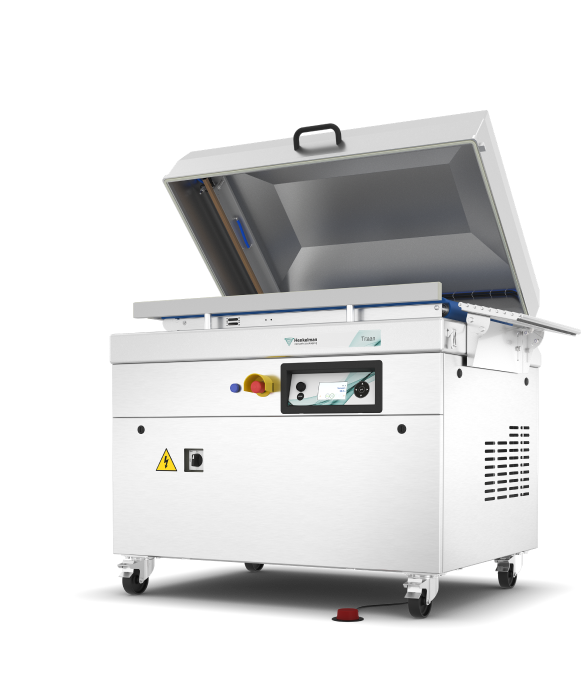
Henkelman verkoopt vacumeer machines, zoals deze Aero 35.
Product slider
Een slider die de hoogte aanpast op basis van de tekst
De product slider kijkt naar de hoogte van de afbeelding en de tekst, en vergroot waar nodig. Op deze manier verspringt de content niet op beeld, en kunnen we elementen animeren zoals titels en tekst.
Hiervoor gebruiken we een JS library , die de tekst automatisch opsplitst. Door het gebruik van GSAP kunnen deze gesplitste teksten met een staggered animatie worden getoond. Ze worden gemaskeerd en naar boven geanimeerd als de volgende slide komt, zodat ze verdwijnen. Wordt er terug genavigeerd, dan komen ze van boven naar beneden.
Specificatie tabel
Een responsive tabel met sticky labels
De volgende uitdaging was het maken van een tabel, waarin verschillende producten vergeleken kunnen worden. Vooral op kleinere schermen is een tabel vaak een uitdaging.
Partout had een mooie oplossing bedacht tijdens het designproces: op mobiele schermen blijven de labels plakken aan de linker kant.
Zoals je ziet blijven de labels plakken op zowel mobiel als desktop. Echter was het de kunst de labels boven de tekst te positioneren op mobiel, terwijl het met dezelfde code op desktop als sticky kolom moest werken.
